Keymap manager
Official site configuring keyboard shortcuts
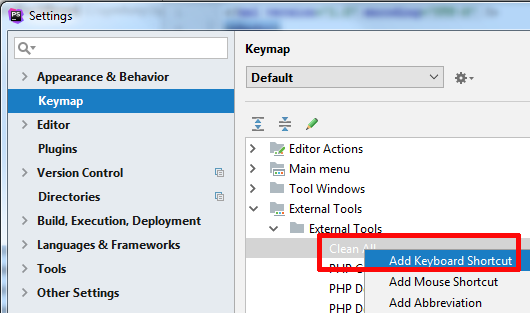
For example, a shortcut can be create to clean cache with the script set before:
 And you can set any shortcut you want, personnally i use Ctrl+Shift+F5
And you can set any shortcut you want, personnally i use Ctrl+Shift+F5
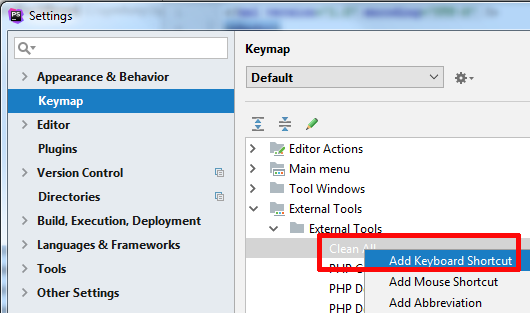
For example, a shortcut can be create to clean cache with the script set before:
 And you can set any shortcut you want, personnally i use Ctrl+Shift+F5
And you can set any shortcut you want, personnally i use Ctrl+Shift+F5
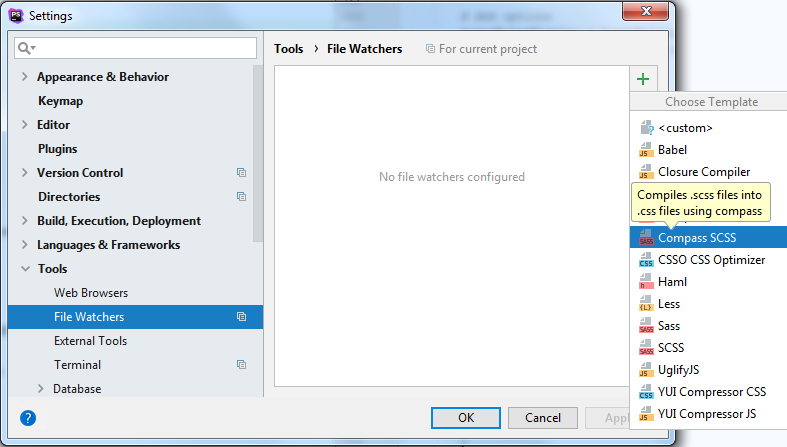
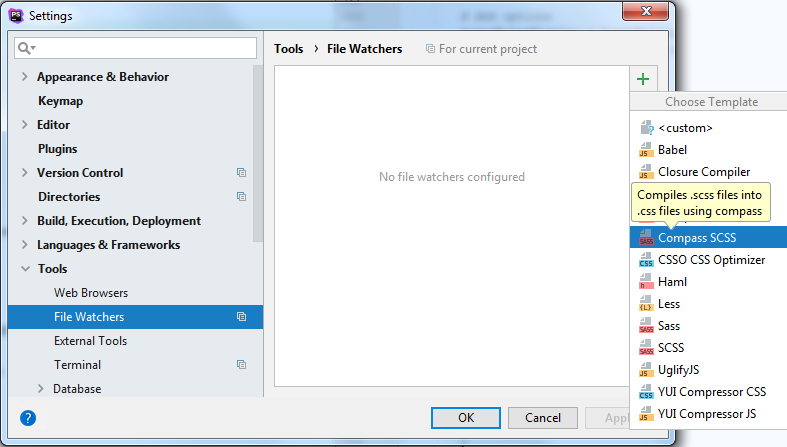
File Watchers
Official site using file watchers
source
Sass and SCSS compilers are managed through the Ruby Gem manager.
1. Extract the ruby download files to the desired path, for exemple c:\dev\bin\ruby in my case.
2. Add ruby folder to the path, for this you can use my script available at github.com/FroggDev/BATCH_add2path usage: copy to clipboard
3. Test the installation using the command ruby -v
Official site compass-style.org
1. installation copy to clipboard
2. Test the installation copy to clipboard
creating css file from scss : copy to clipboard

Program : copy to clipboard
Arguments : copy to clipboard
The common tools used for the JS & CSS Minification are UglifyCss & Uglify-js
Both require node.js
1. Extract the node.js download files to the desired path, for exemple c:\dev\node in my case.
2. Add node folder to the path, for this you can use my script available at github.com/FroggDev/BATCH_add2path usage: copy to clipboard
3. Test the installation using the command node -v

Program : copy to clipboard
Arguments : copy to clipboard
Scope pattern : copy to clipboard

Program : copy to clipboard
Arguments : copy to clipboard
Scope pattern : copy to clipboard
CSS source compilation
Sass (Syntactically awesome style sheets) is a style sheet language initially designed by Hampton Catlin and developed by Natalie Weizenbaum. After its initial versions, Weizenbaum and Chris Eppstein have continued to extend Sass with SassScript, a simple scripting language used in Sass files.source
Sass and SCSS compilers are managed through the Ruby Gem manager.
Installing ruby
Official site installing ruby1. Extract the ruby download files to the desired path, for exemple c:\dev\bin\ruby in my case.
2. Add ruby folder to the path, for this you can use my script available at github.com/FroggDev/BATCH_add2path usage: copy to clipboard
add2path.bat C:\dev\bin\ruby\bin
3. Test the installation using the command ruby -v
Installing compass
Compass is an open-source CSS authoring framework which uses the Sass stylesheet language to make writing stylesheets powerful and easy.Official site compass-style.org
1. installation copy to clipboard
gem install compass
2. Test the installation copy to clipboard
compass -v
creating css file from scss : copy to clipboard
C:\dev\bin\ruby\bin\scss.bat --no-cache --update {PATHTOTHEFILE}.scss
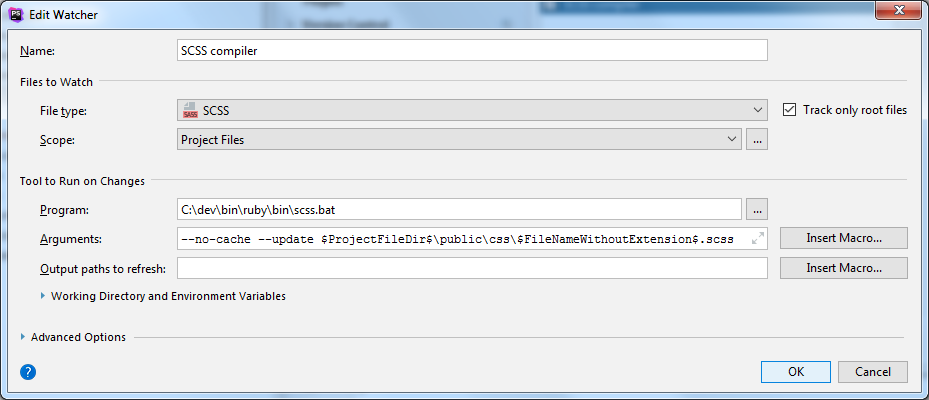
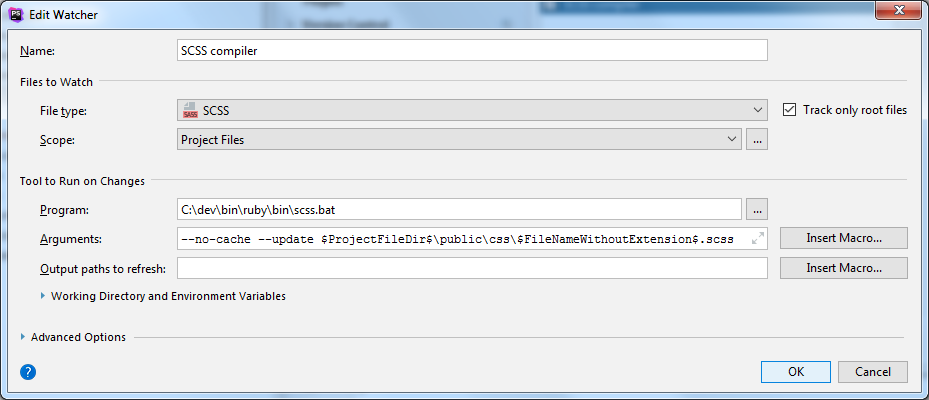
Using compass in phpStorm (scss)


Program : copy to clipboard
C:\dev\bin\ruby\bin\scss.bat
Arguments : copy to clipboard
--no-cache --update $ProjectFileDir$\public\css\$FileNameWithoutExtension$.scss
Minification
Minification (also minimisation or minimization), in computer programming languages and especially JavaScript, is the process of removing all unnecessary characters from source code without changing its functionality. These unnecessary characters usually include white space characters, new line characters, comments, and sometimes block delimiters, which are used to add readability to the code but are not required for it to execute. Source : wikipediaThe common tools used for the JS & CSS Minification are UglifyCss & Uglify-js
Both require node.js
Installing node.js
Official site installing node.js1. Extract the node.js download files to the desired path, for exemple c:\dev\node in my case.
2. Add node folder to the path, for this you can use my script available at github.com/FroggDev/BATCH_add2path usage: copy to clipboard
add2path.bat c:\dev\bin\node
3. Test the installation using the command node -v
Installing uglify-js & uglifycss
uglifycss
copy to clipboardnpm install uglifycssminifying a css file : copy to clipboard
uglifycss {PATHTOTHEFILE}.css --output {PATHTOTHEFILE}.min.css
uglify-js
copy to clipboardnpm install uglify-jsminifying a js file : copy to clipboard
uglifycss {PATHTOTHEFILE}.js -o {PATHTOTHEFILE}.js.css
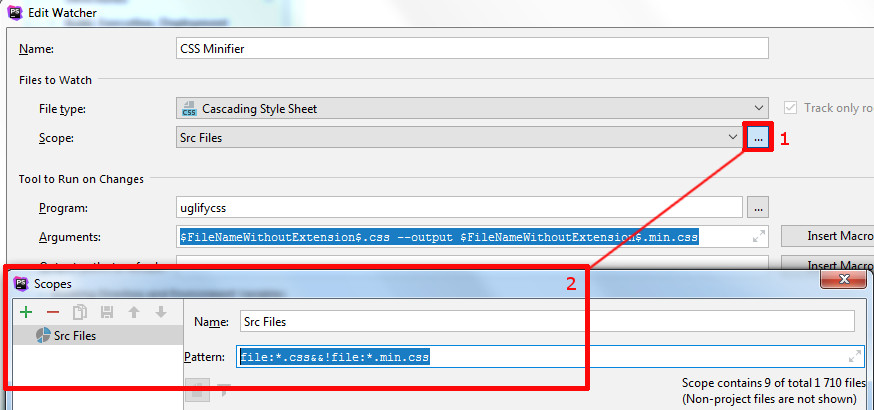
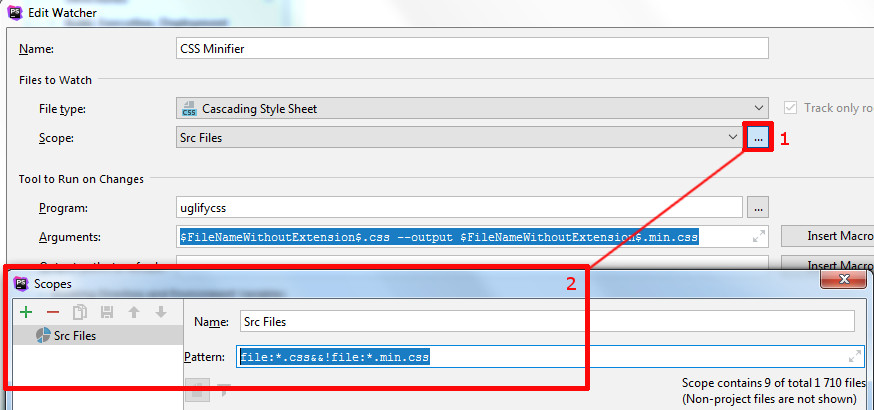
Using uglifycss in phpStorm

Program : copy to clipboard
uglifycss
Arguments : copy to clipboard
$FileName$ --output $FileNameWithoutExtension$.min.css
Scope pattern : copy to clipboard
file:*.css&&!file:*.min.css
- The scope is very important, !file:*.min.css mean exlude .min.css, else script would do infinite loop on creating minfyied .min.css each time it is minifyied
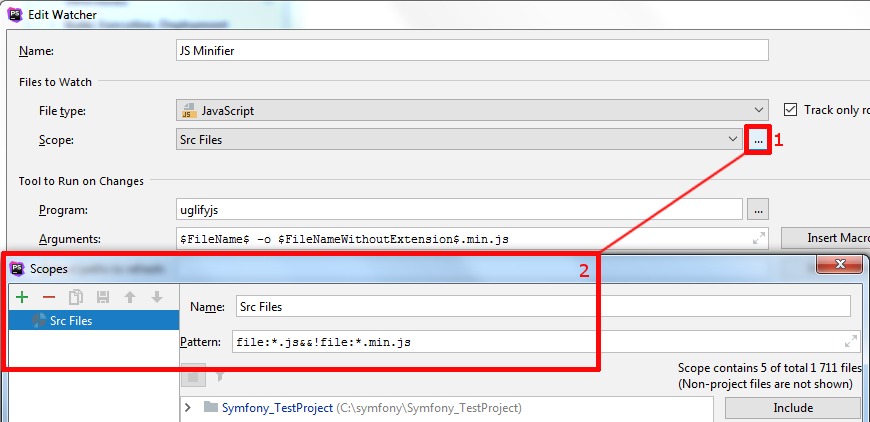
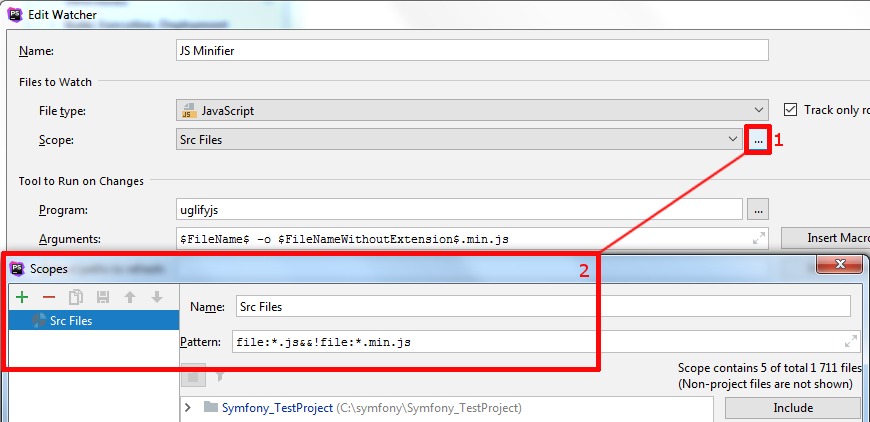
Using uglify-js in phpStorm

Program : copy to clipboard
uglifyjs
Arguments : copy to clipboard
$FileName$ -o $FileNameWithoutExtension$.min.js
Scope pattern : copy to clipboard
file:*.js&&!file:*.min.js
- The scope is very important, !file:*.js.css mean exlude .js.css, else script would do infinite loop on creating minfyied .js.css each time it is minifyied

